A céloldal alapvetően olyan, mint a Tinder-profilod.
Csak néhány másodperced van arra, hogy valaki ne csúsztasson balra, és a lehető leggyorsabban elfelejtsen Téged és a terméked. Ha szeretnéd, hogy minél több „match” legyen az eredmény, ideje meggyőző szöveget írni.
Ez nem egy honlap, nem lehet hosszú, részletes regényt írni.
A honlap olyan, mint egy repülőtér bejárata. Egy terminálnál számos bejelentkezési pult található, amelyek a különböző kapukhoz és célállomásokhoz vezetnek.
A kezdőlapok tehát a célállomás portáljai.
A céloldal inkább olyan, mint egy úticél, és minden a konverzióról szól.
Tökéletes landing oldal a Headspace bemutatásán keresztül.
Nem ismered még ezt az oldalt? Ezen könnyen segíthetünk. A cikk végére talán Te is kedvet kapsz a letöltéséhez.
A Headspace egy meditációs alkalmazás iOS-re és Androidra, amely nagyszerű kiindulópont kezdők számára. Az irányított meditációkkal, tudatos edzésekkel és alvástechnikákkal mindenki talál valami megfelelőt magának.
Az alkalmazás társalapítója Andy Puddicombe, egy korábbi buddhista szerzetes, aki az irányított meditációk többségét meséli el. Bár maga a meditáció a keleti buddhista hagyományban gyökerezik, a Headspace nem kötődik egyetlen vallási identitáshoz sem.

Mitől jó a Headspace érkező oldala?
Az üzleti élet szempontjából elengedhetetlen, hogy olyan céloldalad legyen, amely leköti a látogatók figyelmét, mielőtt a rettegett „Vissza” gomb felé indulnának.
A trükk nem más, mint, hogy kitaláljuk, milyen alapvető elemekre van szükség ahhoz, hogy elérjük ezt a rendkívül fontos áttörést.
A landing oldalakról itt olvashatsz többet.
Íme azok az alapelvek, amelyeknek minden nyitóoldal középpontjában kell állniuk:
1. A Napnál is világosabb értékajánlat
Magyarul: ha a felhasználódnak meg kell dolgoznia azért, hogy megértse, mit kínálsz neki, biztos lehetsz benne, hogy nem fogja az idejét vesztegetni. A funkciók előnyeinek azonnal nyilvánvalónak kell lenniük, és ezt a dizájnod is megerősítheti.
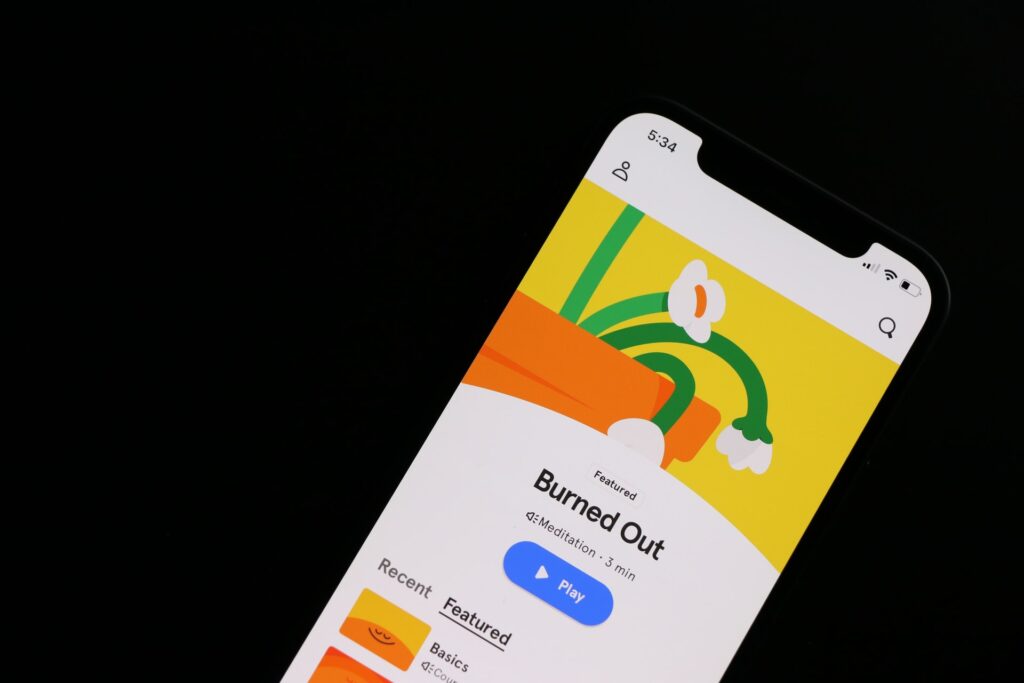
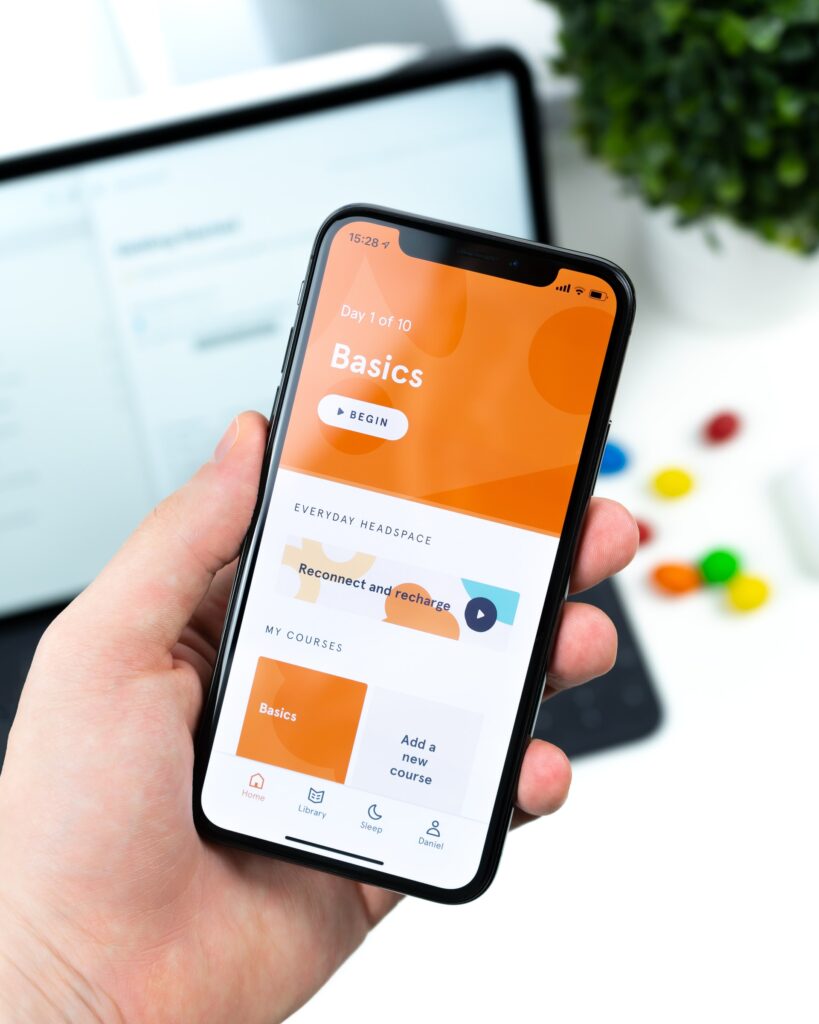
Nézzük ez hogyan működik a Headspce-nél:
Az alkalmazás nyitóoldala nemcsak vizuálisan feltűnő, de egyértelművé teszi, hogy miről is van szó. Ez megkönnyíti a látogató számára az alagútlátás élményét.
Az első, ami szembetűnik az oldalon, az a vásárlás lehetősége. Választási lehetőséget is nyújt, vehetsz éves, illetve havi előfizetést is. Nem utolsó sorban pedig ingyen is kipróbálhatod, így nem kell azonnal elköteleződnöd.
Higgadtságot és hatékonyságot közvetít az oldal, ami nem is csoda, hiszen több mint 70 milliószor töltötték le.
2. Tiszta és egyszerű felhasználói felület
Az oldal megjelenése, hangulata és általános felépítése óriási hatással lesz a céloldal hatékonyságára, és arra, hogy az milyen mértékben segíti elő a konverziókat. A céloldal elsődleges célja az kell, hogy legyen, hogy a látogató a lehető legegyszerűbbé tegye a konverziót, ezért fontos, hogy az oldal minden eleme a konverziós cél érdekében működjön, legyen az űrlap kitöltése, vásárlás, hírlevélre való feliratkozás vagy e-könyv letöltése.
Nézzünk meg négy elemet a Headspace céloldalán:
Üzenet: Mit írunk a céloldalon?
Színek: Különösen fontos mobileszközökön, mivel a képernyő kicsi, ezért megfontoltan kell alkalmazni őket.
Kép: Milyen vizuális elem kíséri az üzenetet?
Érzelmi kiváltó tényező: Milyen érzéseket kelt az ügyfélben?
Headspace oldala:
Üzenet: Minden a tudatosságról szól
Színek: narancssárga (meleg) és kék (nyugalom)
Kép: Design illusztrációk: Nap, Hold, telefonos alkalmazás
Érzelmi kiváltó tényező: Egyensúly, boldogság, nyugalom
3. Legyen minimalista
Egy jó nyitóoldal minden szükséges információt megad ahhoz, hogy a látogatókat konverzióra ösztönözze, de a túl sok információ túlterhelheti a látogatókat.
Az elöl és középen elhelyezett információknak könnyen olvashatónak kell lenniük, emellett pedig figyelnünk kell arra is, hogy mit jelenítünk meg a hajtás felett a látogatók közvetlen látóterében, és a hajtás alatt.
Egy letisztult és vonzó oldal, mint a Headspce kellemes benyomást kelt, miközben a látogatók számára nem tolakodó módon biztosítja az általuk keresett információkat.
4. Megbízhatósági jelek használata
A jó céloldalak tudják, hogy megéri bizalmi jelzéseket használni, amelyek jelezhetik a látogatók számára, hogy ajánlatuk és márkájuk megbízható.
A bizalmi jelzések számos különböző formát ölthetnek, ilyenek az ajánlások, pozitív visszajelzések, „tetszik” számláló, együttműködések stb.
Ezek segítik az elköteleződést, a bizalom kialakulását.
A Headspace felületén ezek közül a Headspace Stories található meg, ami a felhasználóktól való visszajelzés.
Például: „A gondolataim megváltoztatása lehetővé tette számomra, hogy megváltoztassam az életemet.” – Dávid, London
A visszajelzések alatt, kipróbálási lehetőséget is biztosít, ezáltal különböző témákban ingyenes videókat, vezetett meditációkat hallgathatsz meg.
Az oldal legalján pedig megtalálható egy értékelés is, mely szerint 4,9-re pontozták, 611 ezren értékelték, és 70 millióan letöltötték.
5. Tedd oldaladat mobilbaráttá
Manapság elengedhetetlen, hogy az oldal könnyen navigálható legyen mobileszközökön, mivel internetes tevékenységek egy bizonyos része mobilról zajlik.
Bebizonyosodott, hogy egy mobilbarát webhely akár megkétszerezheti a konverziókat.
A Headspace esetében a mobilról elérhető oldal szinte teljesen megegyezik a számítógépes felülettel, ezáltal könnyen görgethető és kattintható.

+1 CTA gombok megfelelő elhelyezése
A CTA gomb, vagy más néven Call To Action gomb lényege, hogy cselekvésre ösztönözze a látogatót. Előfordulhat, hogy valakit már az első mondatok lenyűgöznek, és nem akarja tovább görgetni a felületet, kattintana és vásárolna.
Erre szolgálnak a Headspace érkező oldalán megjelenő kék színnel ellátott gombok is. Lehetőséged van rányomni az „Ingyen kipróbálom” gombra, a „Mutasd az összes cikket”, illetve a „Kezd el az ingyenes időszakot” gombra.
Az Apple landing oldalának elemzéséről itt olvashatsz.
Mindannyiunknak volt már rossz tapasztalata az interneten, amikor mindent beborítanak a színes, villogó reklámok, túl sok a cselekvésre felszólító gomb, félrevezető a navigáció és összességében csak rád zúdul a megnyitott érkező oldal.
Egy dolgot ne feledj, amikor a nyitóoldalad megtervezésére kerül a sor: „A kevesebb néha több.”
További tartalmakért látogass el a blogunkra.