Olvasd el ezt a mondatot!
Köszönöm szépen.
Bár a két klasszikus varázsszót, a kérlek szépent és a légy szívest hozzá se tettem, mégis működött.
A webes világban is léteznek cselekvésre felszólítások, valamilyen tettre ösztönzések, amelyet a következő mozaikszó fejez ki igazán:
Azaz Call to Action!
Mit jelent a Call to Action?
A CTA a profi tervezésű weboldal egyik legfontosabb eleme, egy olyan gomb, mondat vagy link, ami kiemelkedik a sorok közül és egy előre meghatározott cselekvés elvégzésére ösztönöz.
Ilyen pl. Kérem ezt a könyvet! Megrendelem ezt a vázát! Tudj meg többet! Igen, ezt akarom.
A CTA megjelenhet egy közösségi médiás posztban, landing oldalon, hírlevélben stb.
Színével, tömörségével, szövegmágneses erejével a figyelmet magára irányítja, webes pásztor módjára a megfelelő irányba akarja terelni az online mezőn a báránykákat, illetve a felhasználókat.
Egy weboldalnál legfőképpen egy gombra (vagy akár bannerre) való kattintást is jelent, de ide tartozik minden konverziót generáló cselekvés is.
Pl. Árajánlatot kérek! Feliratkozom a hírlevélre! Visszahívást kérek!
Apropó, konverzió!
CTA és konverzió
Micsoda erős páros.
Mert mi is a konverzió?
Amikor pl. a weboldaladra látogató elvégez a céged, vállalkozásod által kívánt cselekvést.
Ez lehet pl. feliratkozás, ajánlatkérés, vagy vásárlás.
A CTA ezt segíti elő, kedves webes őrmesterként buzdítja cselekvésre a látogatókat.
Ebben az írásból megtudhatod, hogy milyen a jó CTA, hogyan tudod a konverzió irányába ösztönözni a weboldaladra látogatókat, hogyan tudod kiaknázni a CTA-ban rejlő digitális lehetőségeket.
Milyen a jó CTA?
– Megszólítja a felhasználót, cselekvésre buzdítja
– A gombon lévő szöveg érthető és a kattintás valóban odaviszi a felhasználót, ahova szeretné
– Kiemelkedik a weboldal szövegéből
– Jól látható színe van
És még mi kell egy ütős CTA-hoz?
Mutatjuk!
Kezd hatásos igével a CTA-t!
Közöld világosan és egyértelműen, mit vársz el a felhasználóktól!
Pl. konverziós céltól függően az alábbi CTA-k prímán működhetnek:
– Formába hozom magam 10 nap alatt
– Segíteni szeretnék
– Nem várok tovább, jelentkezem
– Érdekel az ajánlat
– Beleolvasok a könyvbe
– Megrendelem ezt a terméket
A sor szinte CTA-végtelenségig folytatható, mégis a szavak ereje ebben a környezetben hat igazán súlyosan.
Milyen szavakat használj a CTA írásakor?
Az elektromos kéziszerszámokat forgalmazó Black and Drecker cégnél egy különleges mérést végeztek, amelyből kiderült, hogy miután „Shop now” gombot „Buy now” feliratúra cserélték, 17 (!)%-os konverziós növekedést tapasztaltak.
Mit tanulhatsz ebből?
– Használj cselekvéssel kapcsolatos kifejezéseket! (Megrendelem ezt a könyvet)
– Bízz a FOMO-ban (Fear of Missing Out), azaz teremts sürgősségérzetet! (Hatalmas akció, még 24 óráig)
– Erősítsd a kíváncsiságot! (Megnézem, mit rejt a karácsonyi online csomag)
– Fogalmazz E/1-ben (Az Unbounce kutatásai alapján az E/2-ről átalakított E/1 személyű CTA 90%-os javulást eredményezhet)
– Adj okot a kattintásra! (Írj olyan CTA-t, ami összhangban van a vállalkozásod előnyeivel! Pl. Elindulok az életmódváltás útján vagy Kattints a linkre és foglalj időpontot az ingyenes konzultációra)
– Légy bátor és kreatív! (Próbálj ki több lehetőséget! pl. a Feliratkozom felirat helyett Kérem a hatékonyságnövelő tippeket!) Teszteld a CTA-kat!
– Használj érzelmekre ható szavakat! (Törekedj olyan hatás megteremtésére, amely a felhasználóból kiváltja az elvárt cselekvést) Nézd meg ezt a mondatot: Vásárolj most és 50 %-os kedvezményt kapsz! Egy olyan érzelmi reakciót kaphat ez a kijelentés, amely akár izgatottságot, a lehetőségre való lecsapás esélyét is magában foglalhatja.
És mitől lehet még eredményes a CTA?

A színek ereje
Természetesen elképesztően fontos, hogy milyen környezetben jelenik meg a CTA.
Mert nyerő lehet a zöld, a kék, vagy éppen a piros színű gomb is.
Ha olyan színt használsz, amit a weboldaladon máshol nem, illetve ha a kontraszt elég nagy és a szín is élénk, akkor nagyot nem hibázhatsz.
Arra ügyelj, hogy a választott szín összhangban legyen a cégeddel, vállalkozásoddal, általad képviselt szemlélettel. Ha pl. a kék és a fehér dominál a weblapodon, nem biztos, hogy a rikító rózsaszínű gomb lesz a nyerő a landing oldaladon.
És ha már kontraszt!
Minél nagyobb a kontraszt a gomb és a környezete között, annál több kattintást generálhatsz.
Bízz az üres felületben!
A CTA gombod képzeld úgy, mint egy digitális szigetet az online óceán közepén!
Ha lenne körülötte több sziget (pl. a CTA gomb körül túlzsúfolt szöveg), akkor bizony elveszne a lényeg.
Na meg a vágyott konverzió!
Legyen tehát a gomb körül elegendő üres tér (white space)!
Így lesz még kontrasztosabb a CTA gombod!
Alkalmazz kattintásnövelő trükköket!
Szóval vesd be a click boostereket!
Ezek olyan vizuális elemek a gombok környékén (természetesen kínosan ügyelve az üres teres kritériumra), amelyek eloszlatják a kétségeket és a félelmeket.
Ilyen pl. a termékre adott maximális értékelési szám csillag formájában, garanciák, biztonságos fizetési ikonok, vagy odaírod azt, hogy mi fog történni akkor, ha rákattintanak a gombra.
Használj Iker CTA-t!
Amikor nem egy gombbal, hanem rögtön kettővel szállsz a CTA- ringbe, akkor ezzel választási lehetőséget is adsz.
Pl. a Megveszem ezt a könyvet mellett a Szeretnék többet tudni erről a könyvről gombot is alkalmazhatod.
Az utóbbi gomb legyen vizuálisan kevésbé vonzó és kisebb elköteleződéssel járó lehetőség!
És hol van a legnagyobb szerepe a CTA-gomboknak?
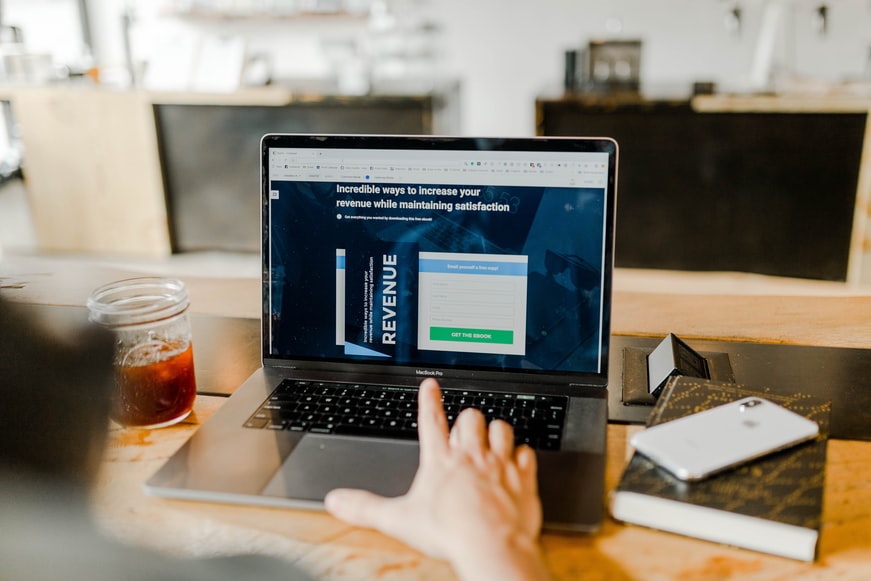
CTA a landing oldalon
Az értékesítési oldalad kulcsrésze a CTA.
Ez a gomb, amely a főcímmel, alcímekkel, és az egész tartalommal összhangban működik.
Ezért roppant lényeges a következő javaslat:
– Tedd egyértelművé a látogatóidnak, hogy mit kell tenniük, és milyen előnyöket szerezhetnek a cselekvés által!
Ha pl. egy könyvet szeretnél értékesíteni, akkor érdemes olyan CTA-kat használni, mint az Át akarom élni az élményt, kérem a könyvet és Kérem a módszereket és a feladatokat!
Vagy pl. az Időpontot foglalok gomb alá csak annyit írsz, hogy az első alkalom ingyenes, akkor egyrészt rögtön szembetűnik az előny, másrészt csökkentheted a látogatóban a gombnyomással járó feszültséget.

Hova érdemes CTA gombokat elhelyezni?
1. A legfelső, hajtás nélküli tartalomhoz: ezen a részen már kiderül, miről fog szólni az oldal. Nem csak a design fényét emeli a CTA gomb itt, hanem a funkciót tekintve is, hiszen vannak olyanok, akiknek már az itt lévő infók is elegendőnek bizonyulnak, mivel nem akarják végigolvasni a tartalmat.
2. A weboldal aljára: ez pedig a másik véglet, hiszen azokról van itt szó, akik időt szánnak a tartalomra, akiket végig kell vezetni a meggyőzési folyamaton, és a végén meg kell adni számukra a lehetőséget, hogy egyből megtalálják a CTA-t!
3. Minden lényegesebb blokk végére: minden tartalmi egység egyfajta meggyőzési csomag is egyben. Ilyenkor látogató azt gondolhatja (főleg, ha ütős a szöveg), hogy egyetért az olvasottakkal, viszont ehhez szüksége van megerősítésre. És persze ekkor érkezik a legjobbkor a CTA!
CTA összegzés
A profi CTA tehát törekszik a szavak, a színek és a siker érdekében bevetett technikák egységére.
Mivel a webes környezetben és mondanivalóban is akadnak lényeges különbségek, ezért érdemes saját weboldalra, landing page-re, közösségi oldalas bejegyzésre stb. szabni a CTA-dat!
És persze érdemes kísérletezni a gombokkal, tesztelni és mérni a különbségeket a minél eredményesebb konverzió érdekében.
Ha még erősebb webes jelenlétre vágysz, akkor pedig keress minket bizalommal, a Moonshot segít a webes álmaidat beteljesíteni.